解决markdown图片不显示(返回403 forbidden)、添加本地图片无法显示、修改文章page模板、同时部署发布同步到多个仓库站点(Github、coding、gitee 码云)
图片不显示
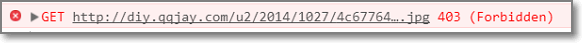
在使用过程中,会发现有的引用图片无法显示的问题。但是如果直接复制图片地址到浏览器打开的话显示正常

403 forbidden,说明了这个网络资源这样获取是被拒绝的,那么通过简单的百度,找到了相关的解决方法,并去实际尝试:
解决方法 :只需要在头部添加一个meta <meta name="referrer" content="no-referrer" />
当然在Hexo中呢,应该在你的 md文件中添加meta,如下:
1 | --- |
这样只要你在每篇文章中添加这行meta就可以解决图片不显示的问题啦!
修改文章模板
每当你使用命令 hexo new '文章名称' 新建一篇文章时,你可能需要在里面书写 <!--more--> ,或者还要写 meta,这样你会觉得很麻烦。所以这里我说下修改模板的方法,解决你每次都要写重复的内容
- 打开你的博客目录下的
scaffolds-post.md文件

它默认是这样的:
1 | --- |
你可以将每次重复书写的内容放在里面,这样每次新建的时候都要按这个模板生成。我的模板如下:
1 | --- |
同时发布到多个仓库
Github毕竟是国外的网站,在国内访问会受到不少限制,这时候你可以选择 <coding.net> 来发布自己的博客。但是又想两个都发布,最好还是写一篇能同时发布到这两个站点
这个是当然没有问题的!但是一个站点只可以部署一个网站,因为它会校验SSH key的唯一性,不可以重复。下面看下具体步骤
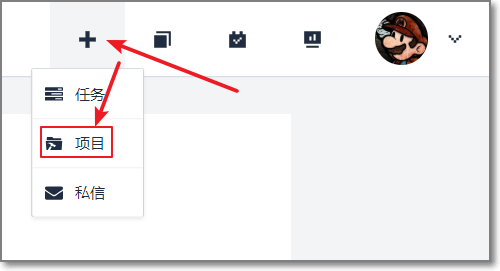
1、首先你需要注册一个 coding ,新建一个项目

要求项目名称: 你的用户名.coding.me (这里域名是coding.me,不是coding.net)

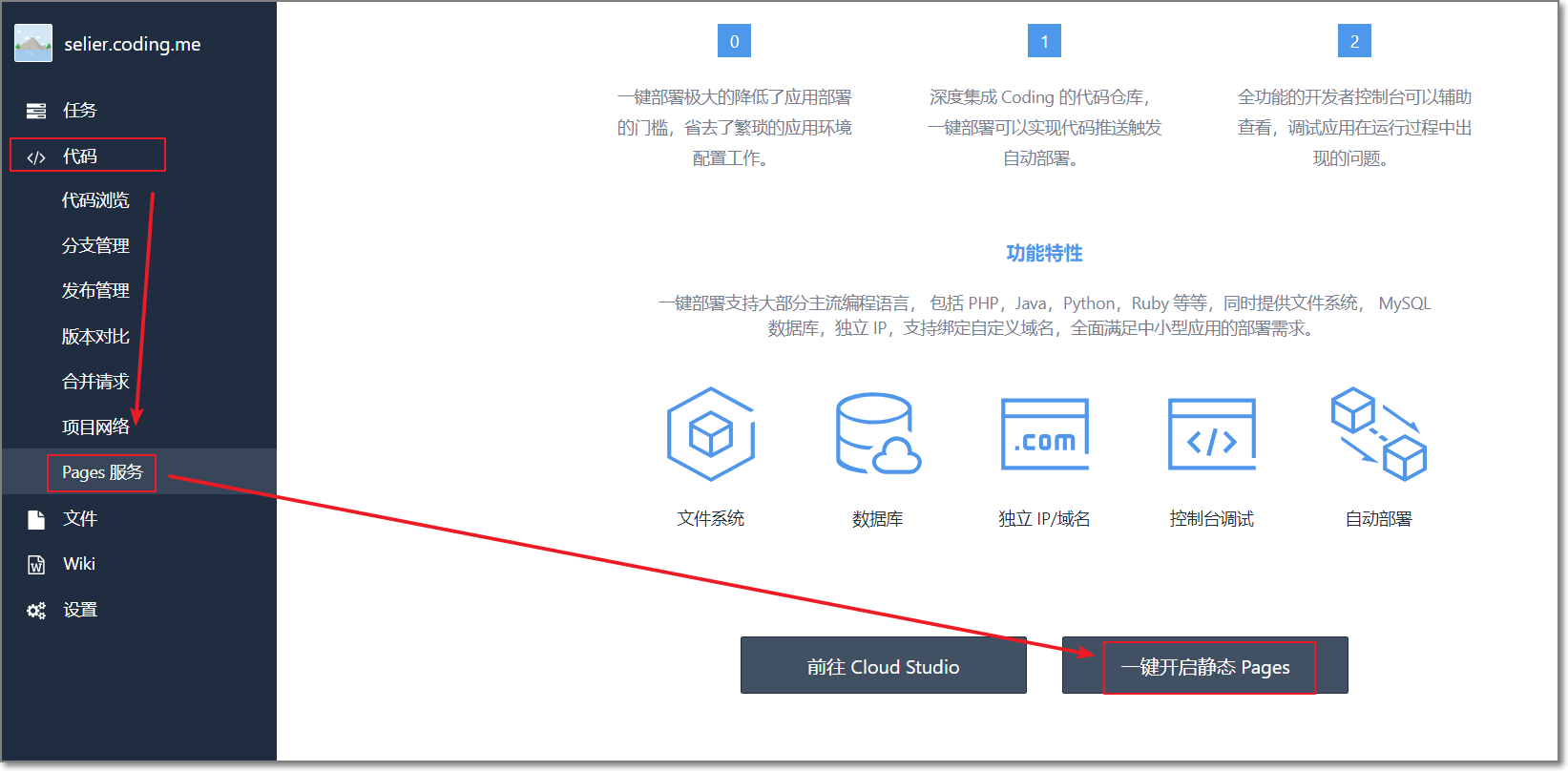
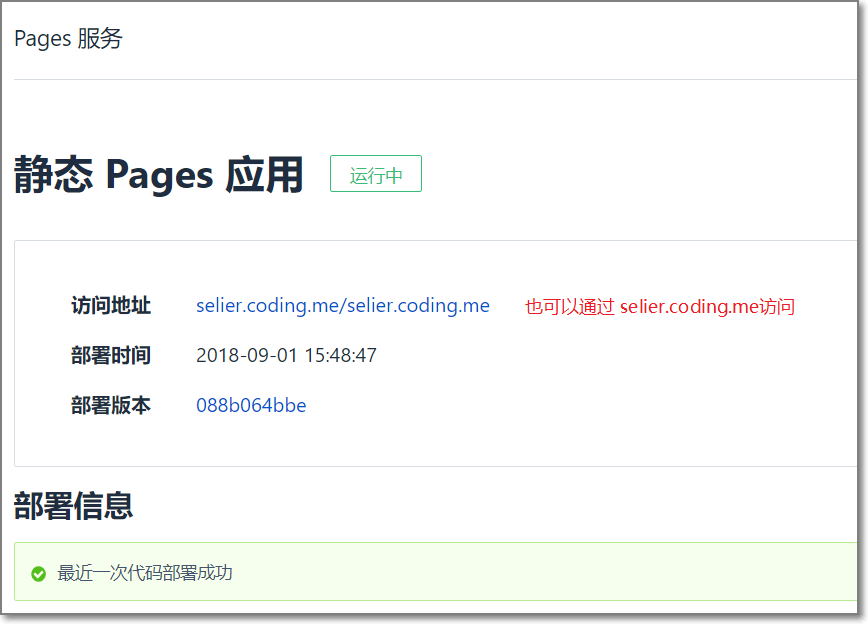
新建完项目后,点项目的 代码 - Pages服务 - 一键开启静态Pages

开启成功

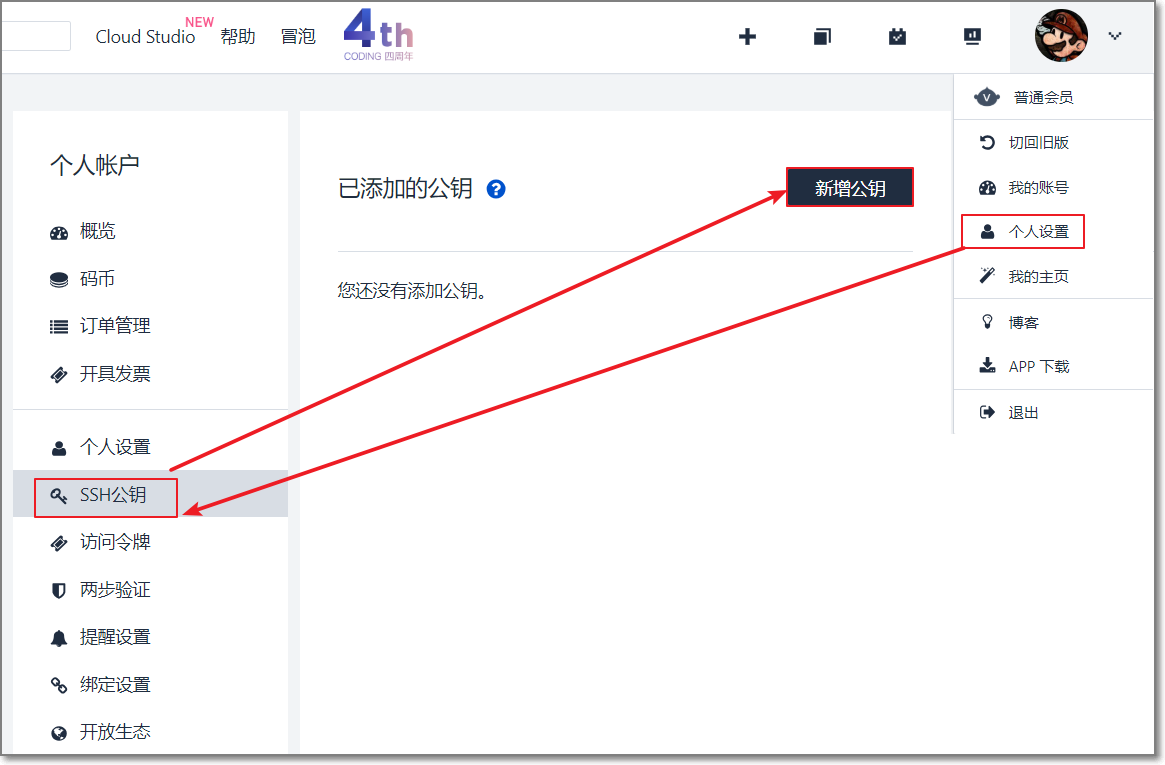
2、打开 个人设置 - SSH公钥 - 新增公钥

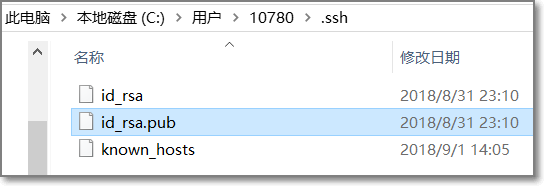
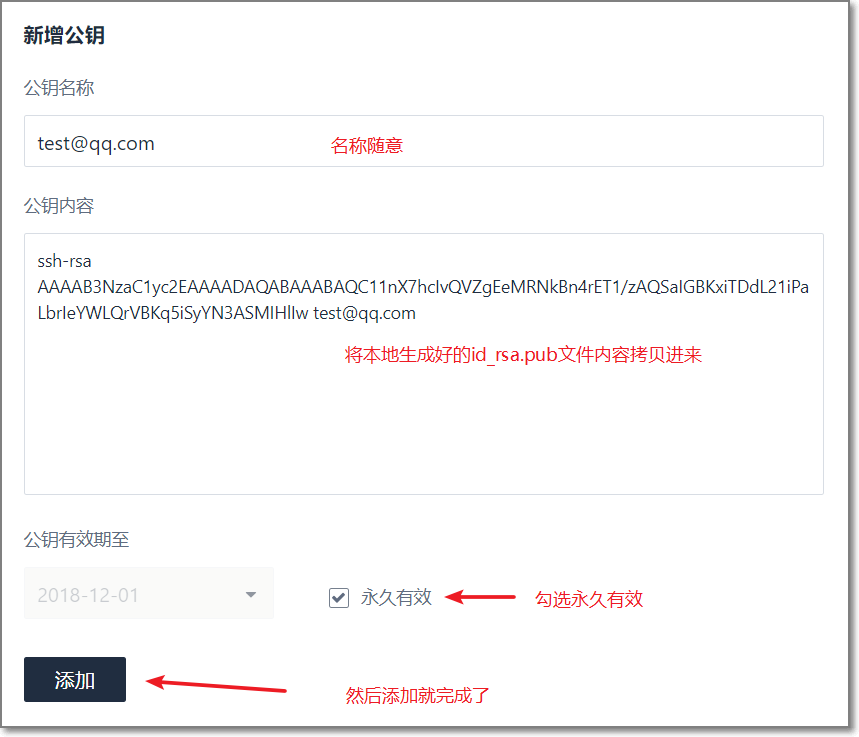
3、将上次部署Hexo时生成的Hexo密钥拷贝到这里,路径为 你的用户目录/.ssh/id_rsa.pub 。如果没有这个文件的话,可以根据我发布的 hexo+github搭建教程 中 配置SSH key


这个 SSH key 一定要在github、coding中一致,所以会共用
id_rsa.pub中的key。
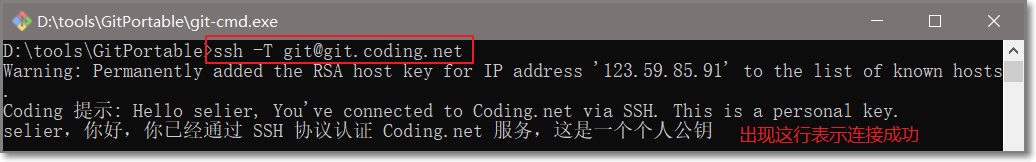
4、添加完成后,我们测试下连接
打开 git-cmd / git-bash / cmd ,运行命令: ssh -T git@git.coding.net

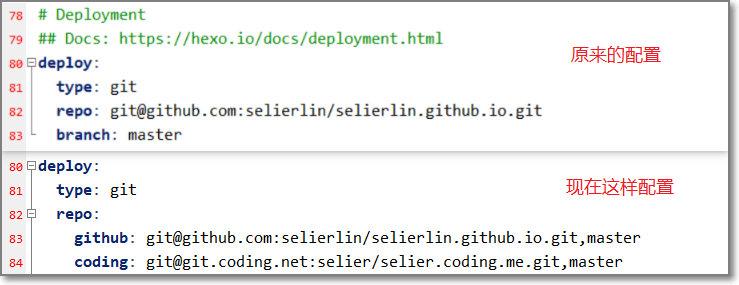
5、配置 _config.yml
打开 博客目录下的 _config.yml ,修改 deploy
1 | deploy: |

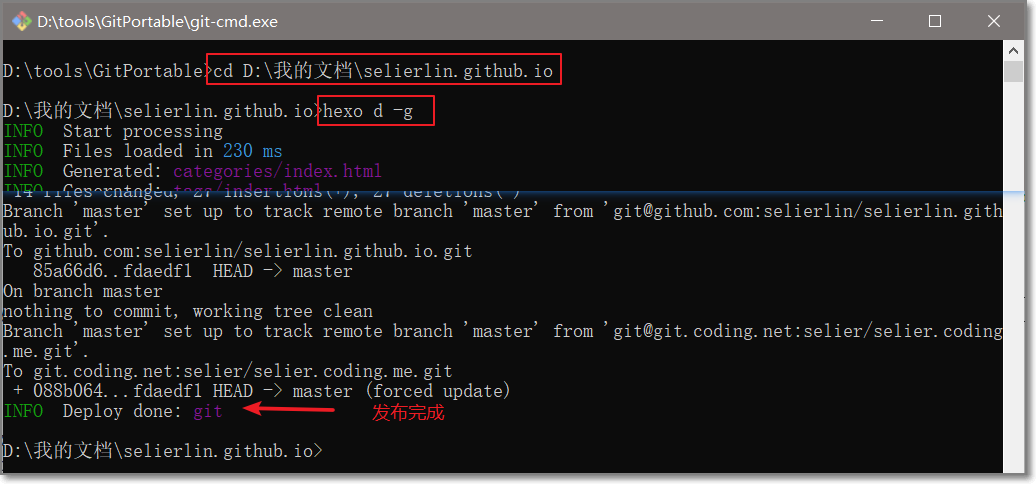
6、发布
运行 git-cmd,转到博客目录,生成并上传仓库 hexo d -g

现在你的博客网站就可以访问啦!