Windows环境下Git安装、配置SSH key、安装node.js npm、安装Hexo及配置、发布博客
前言
使用github pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
- 数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
- 博客内容可以轻松打包、转移、发布到其它平台;
等等;
准备工作
在开始一切之前,你必须已经:
- 有一个github账号,没有的话去注册一个:https://github.com
- 安装了git for windows(或者其它git客户端):https://git-scm.com/downloads
- 安装了node.js、npm,并了解相关基础知识:https://nodejs.org/en/
本文所使用的环境:
Windows 10
node.js@8.11.4 x64
git@2.18.0 x64
hexo@3.2.2
搭建github博客
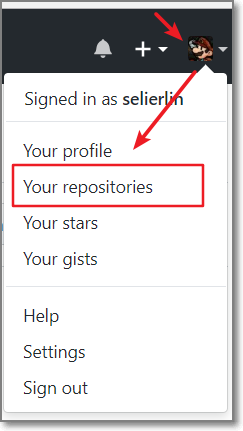
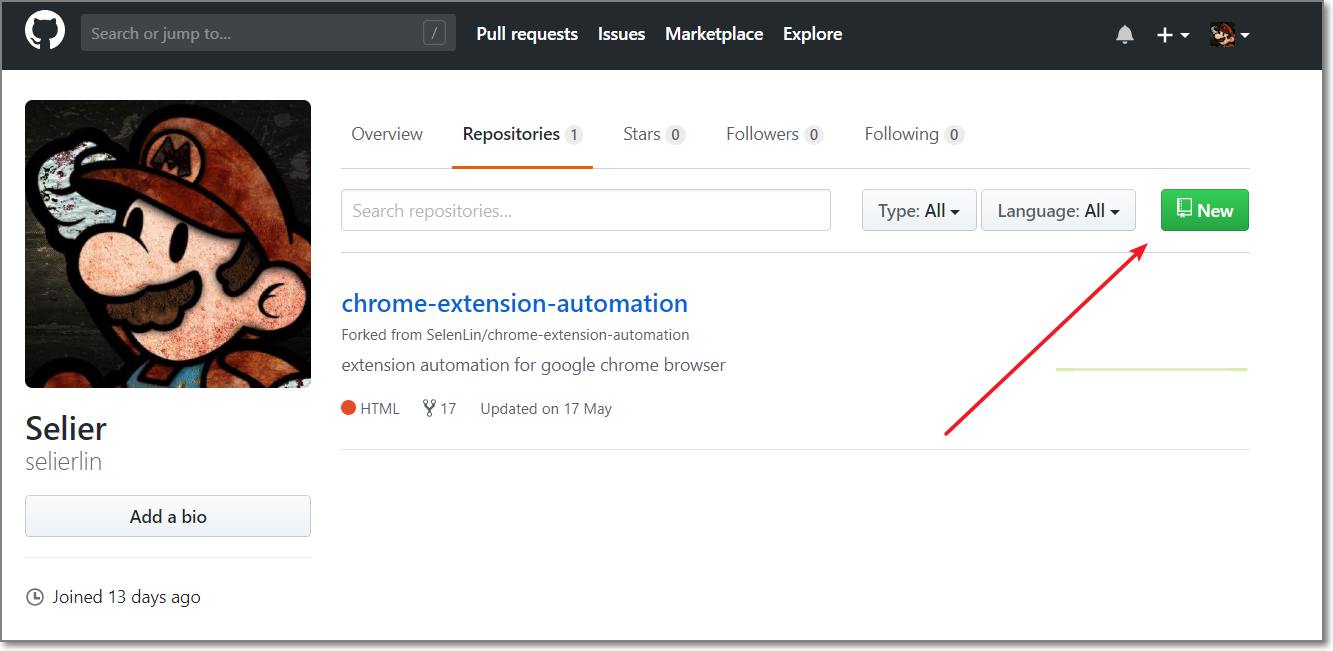
创建仓库
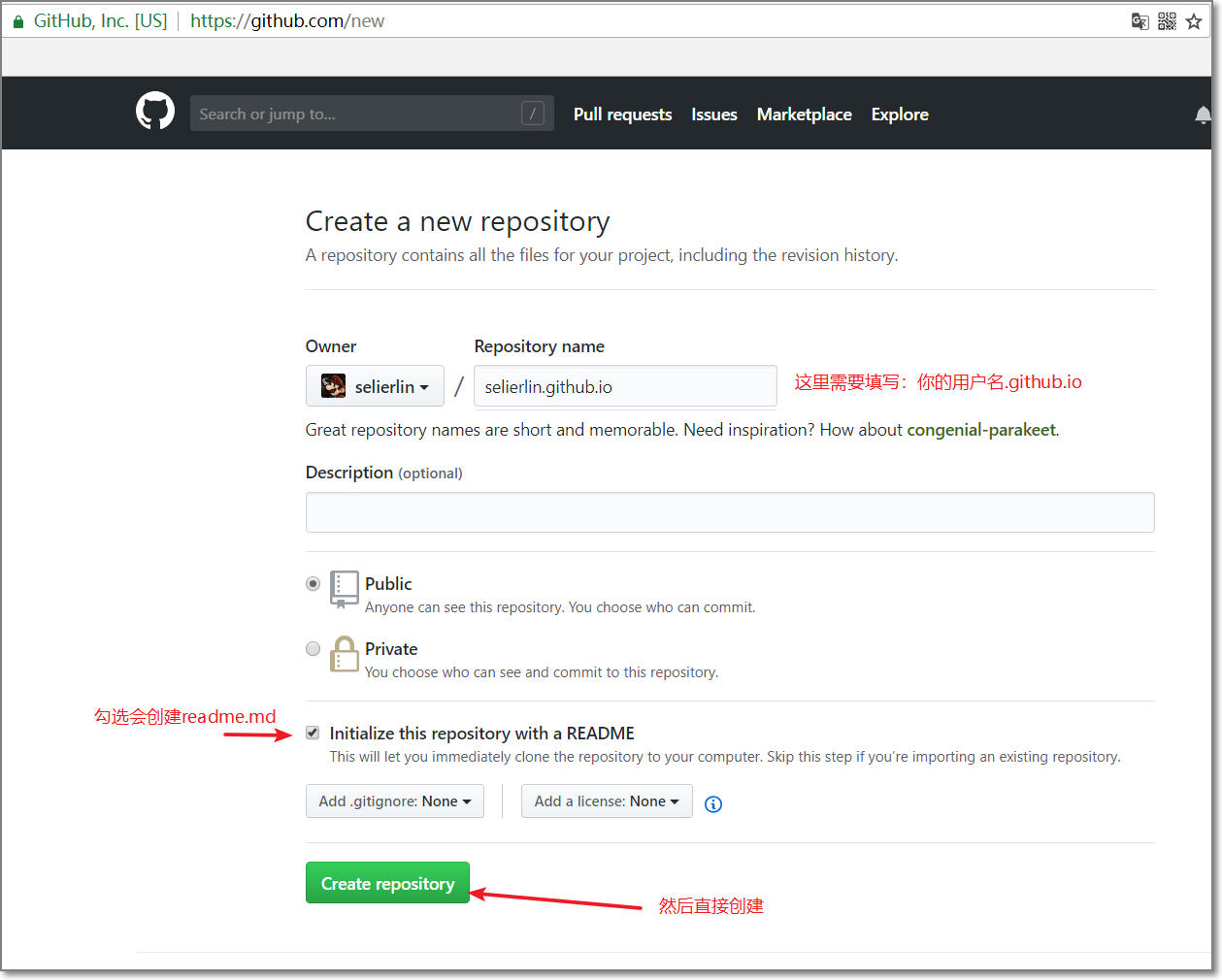
新建一个名为 你的用户名.github.io 的仓库,比如说,如果你的github用户名是 test ,那么你就新建 test.github.io 的仓库( 必须是你的用户名 ,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
username.github.io,其中username是你的用户名; - 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
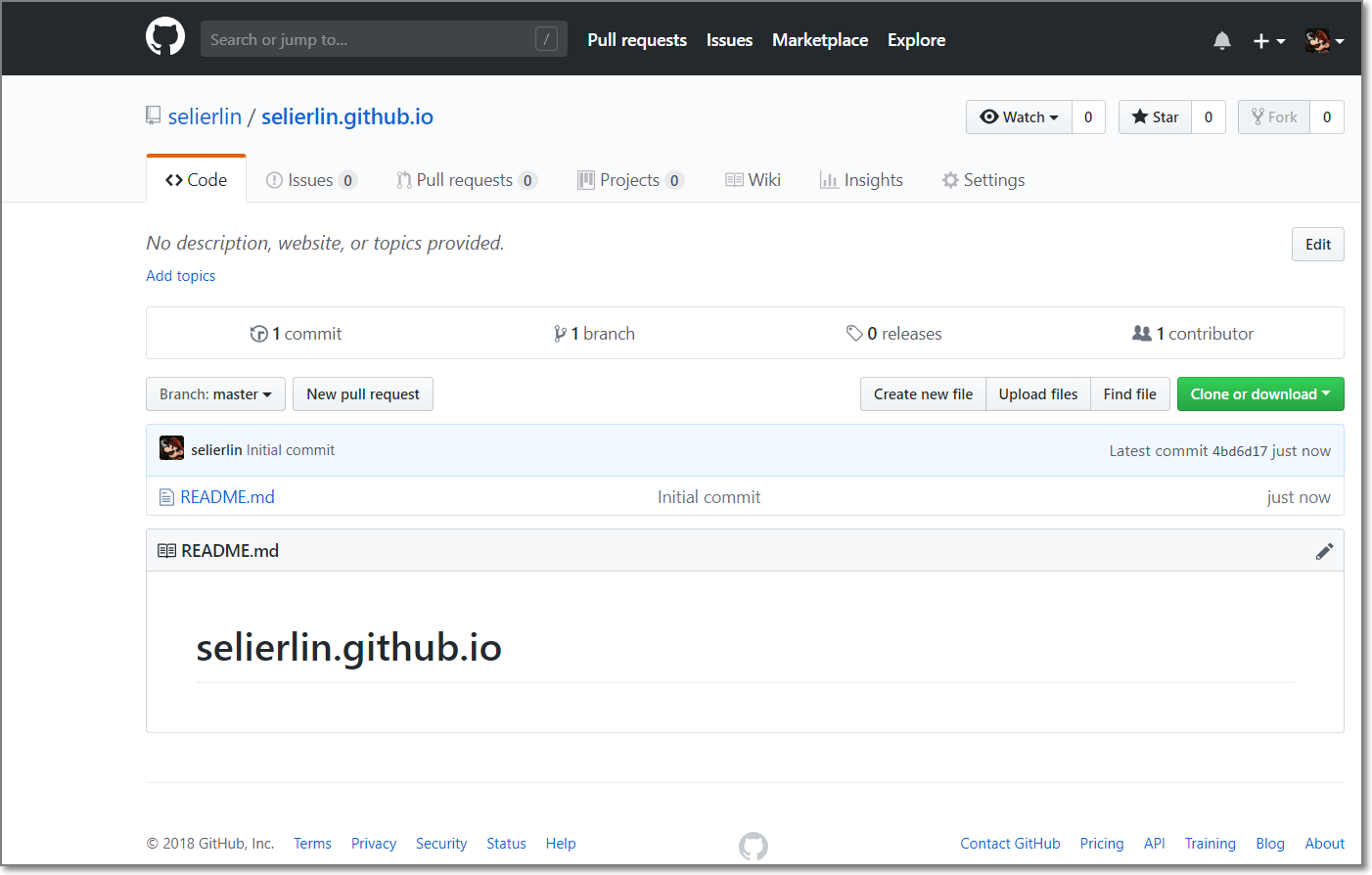
具体步骤截图如下:
新建仓库



创建完成

过了一会后就可以访问自己的网站啦!

安装Git
下载安装
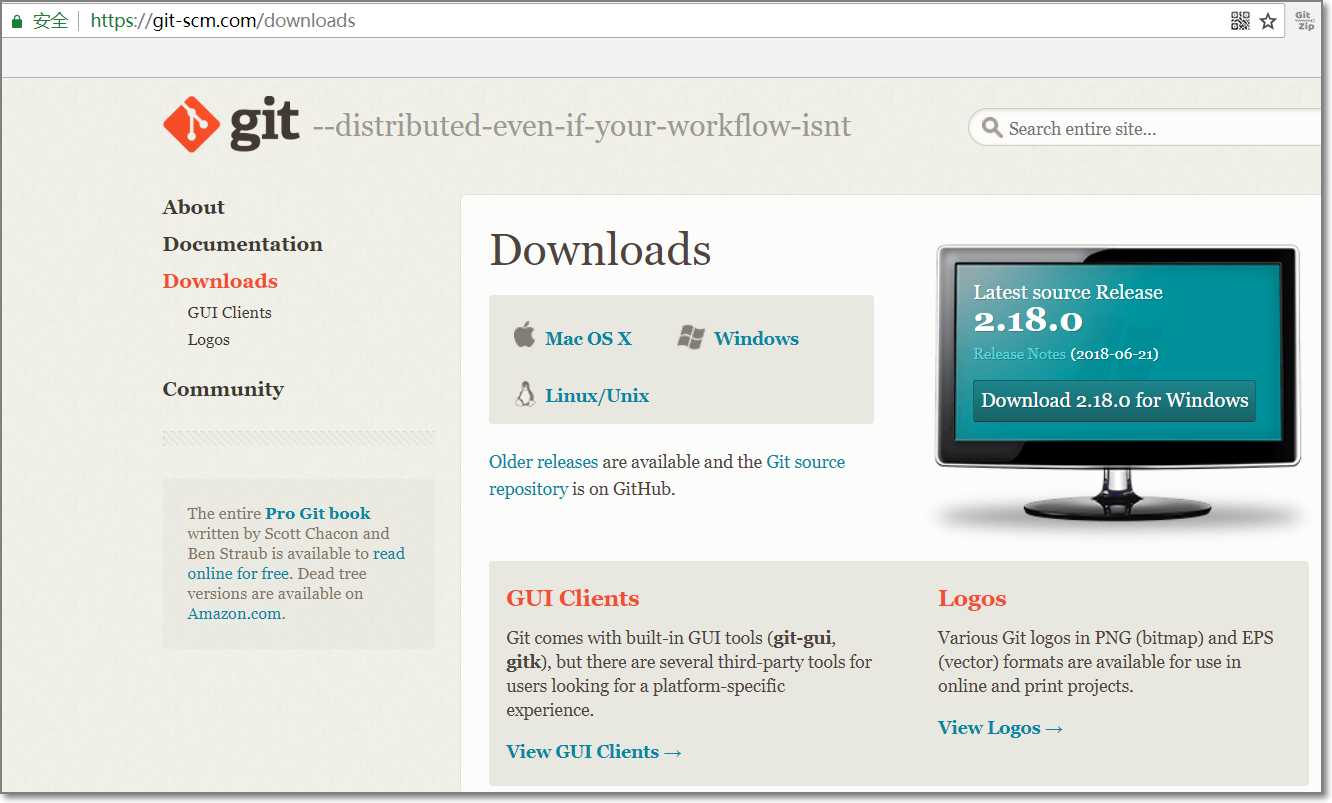
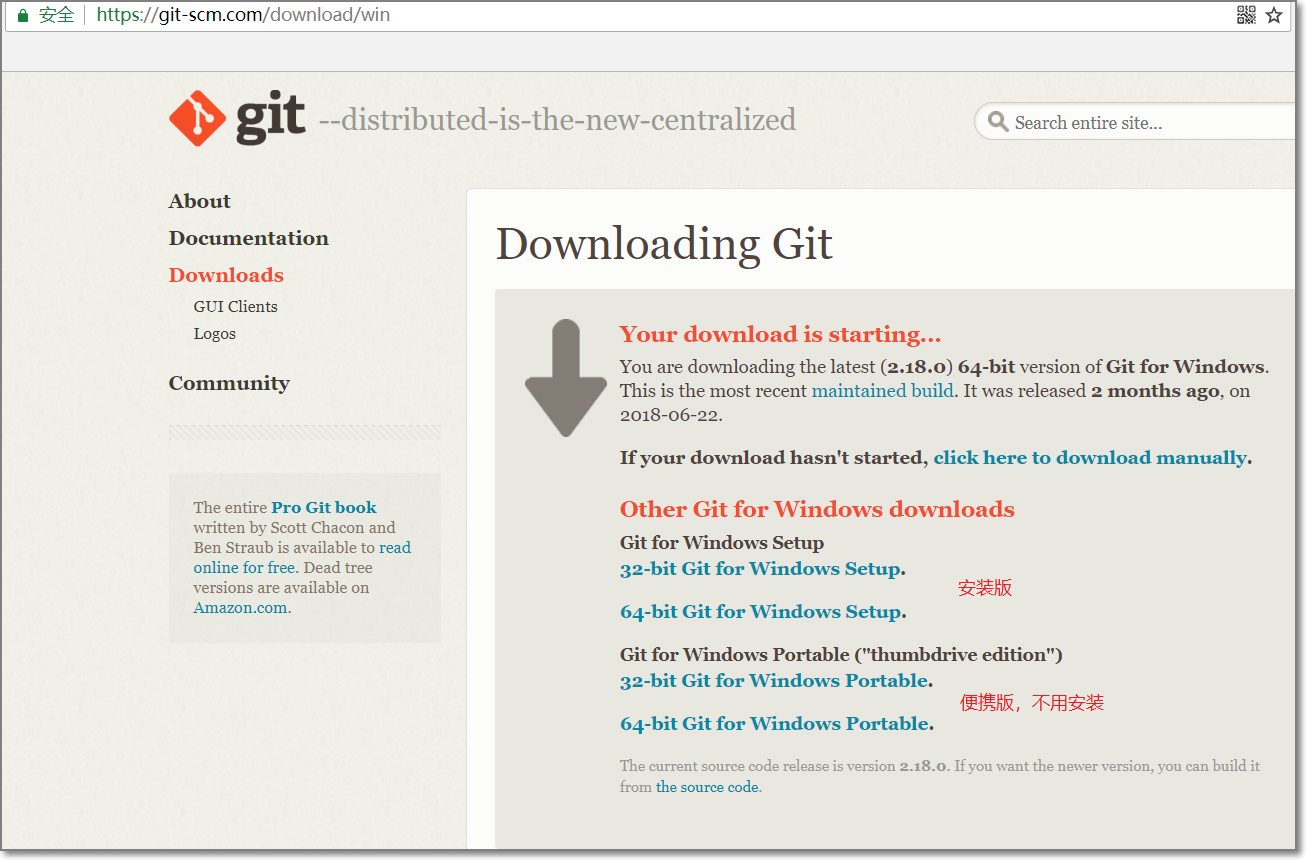
打开Git 下载地址 ,我们点 windows


这里我推荐使用便携版,因为很多人不喜欢安装软件,何况又是一个不太经常使用的软件,所以便携版安装卸载都很方便
如果下载的是安装版,那么你直接按默认值一直点下一步就可以了。如果实在不会安装可以去网上找教程。
便携版下载完只需要解压,再配置环境变量
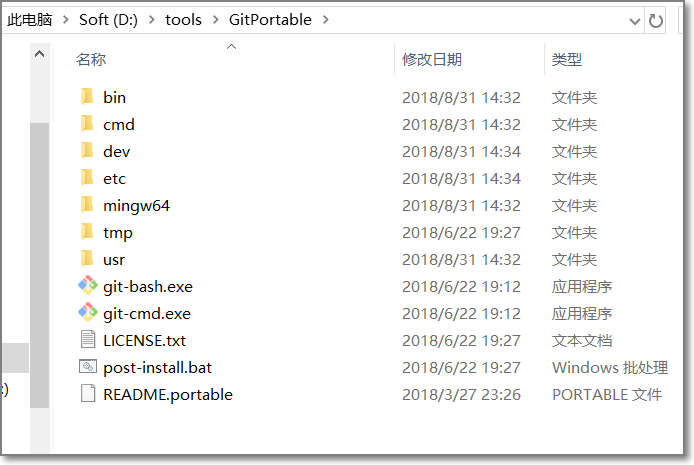
下载完后解压的文件如下:

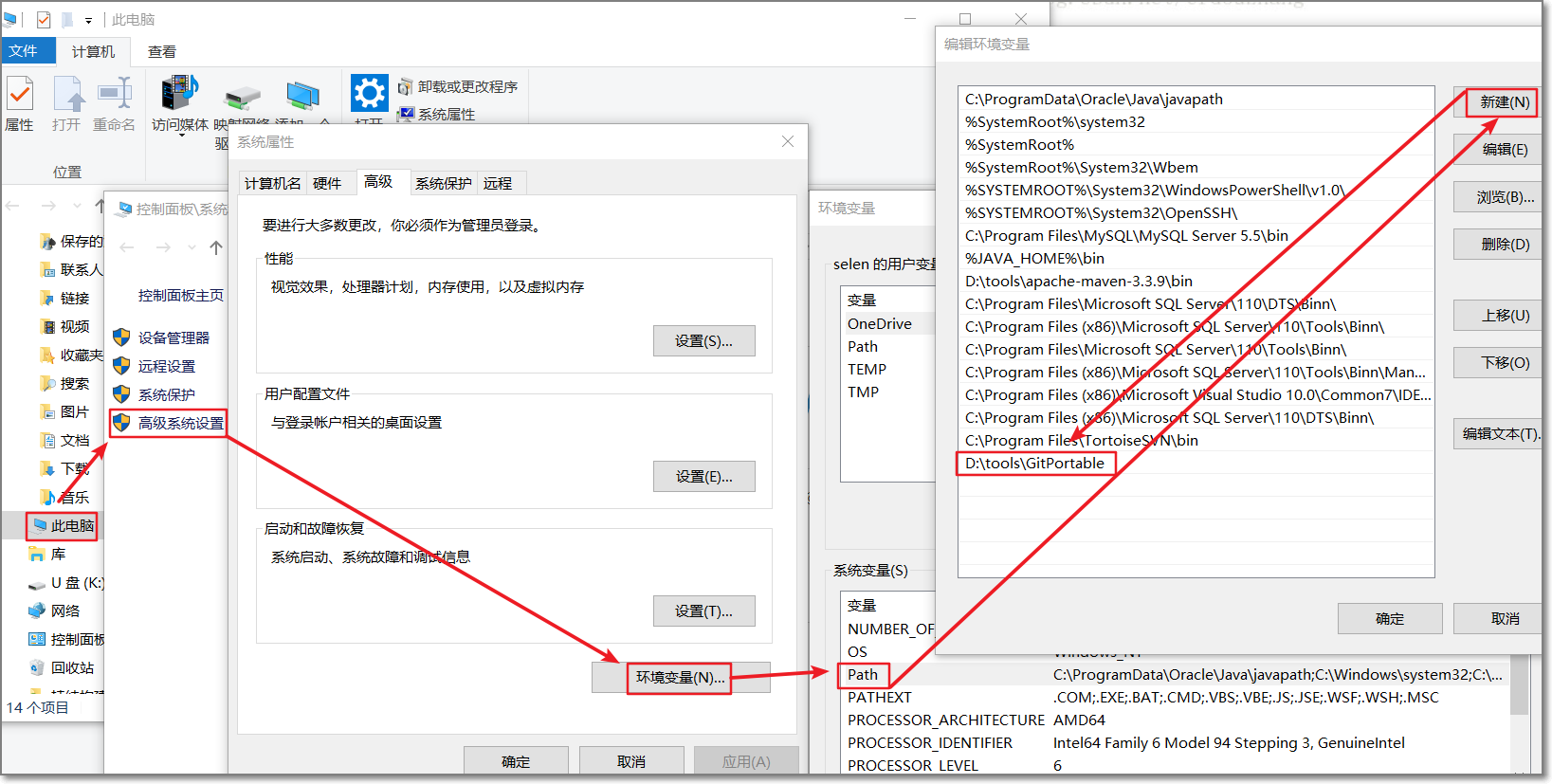
打开系统的环境变量,编辑Path环境变,新建路径: git的存放目录

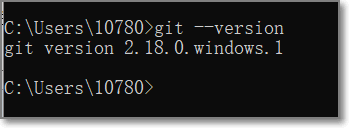
至此,git算是安装完成啦,我们可以打开控制台测试一下
win + r 输入 cmd ,然后 输入 git --version

配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
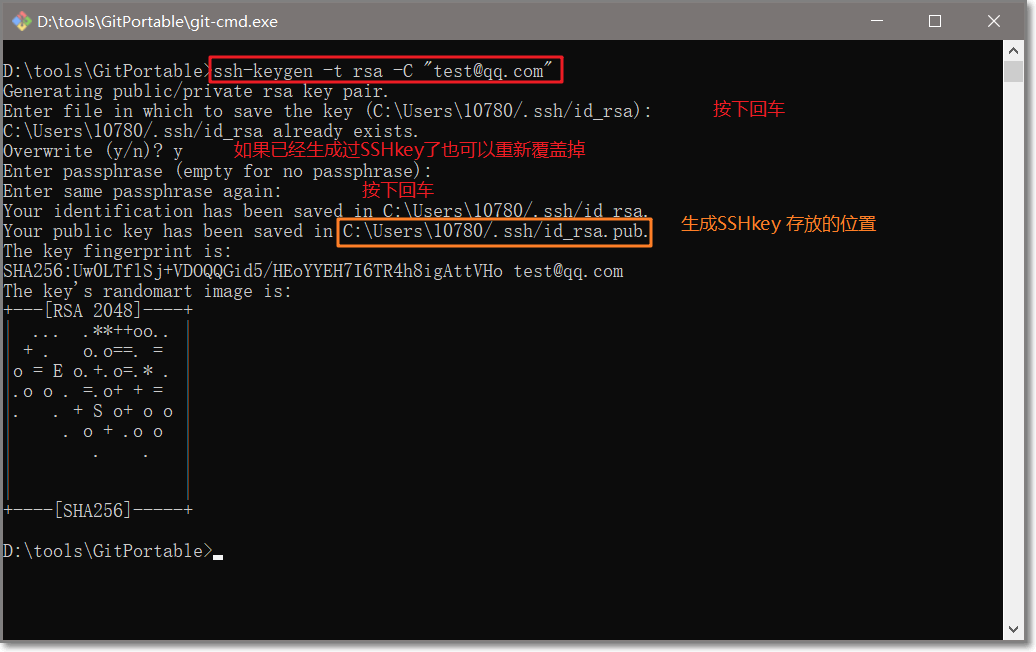
1、运行命令: ssh-keygen -t rsa -C "邮件地址" 。邮件地址可以登录你的github - Setting - Emails 查看

2、然后连续3次回车,最终会生成一个文件在用户目录下

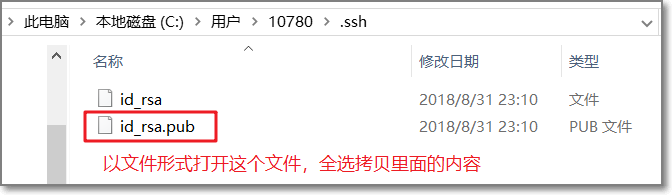
3、打开用户目录,找到 .ssh\id_rsa.pub 文件,记事本打开并复制里面的内容

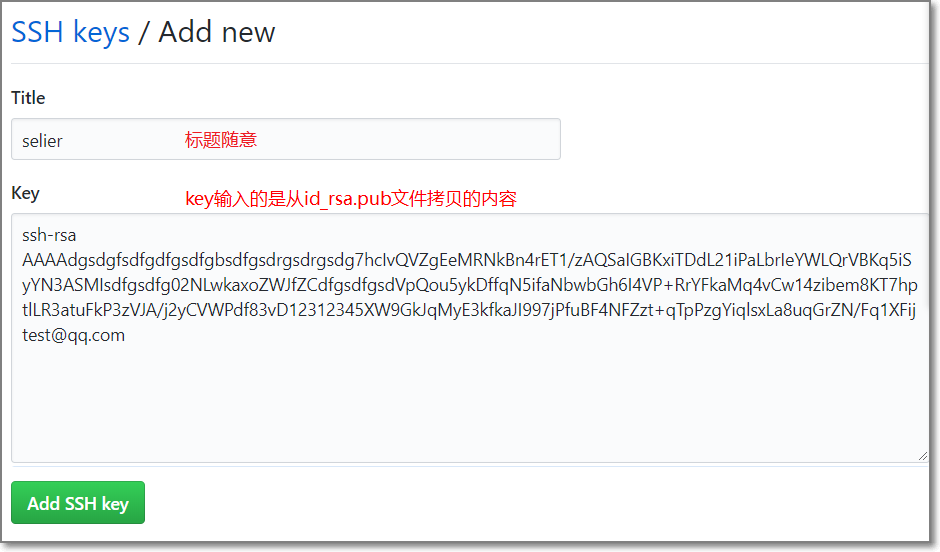
4、打开你的github主页,进入 个人设置 - SSH and GPG keys - New SSH key

将刚复制的内容粘贴到key那里,title随便填,保存。

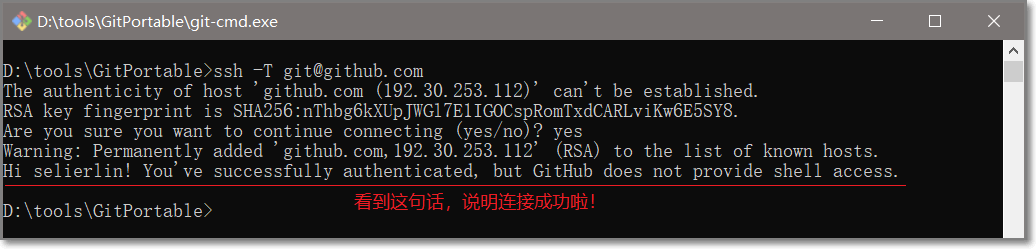
5、测试连接
运行命令: ssh -T git@github.com 。注意这条命令不用修改,直接运行

6、全局配置
1 | git config --global user.name "selier" // 你的github用户名,非昵称 |

至此,你的Git就配置好了
安装 node.js
下载安装 nodeJs ,随便选一个即可,下载后安装时一路默认next (安装路径可以自选)。

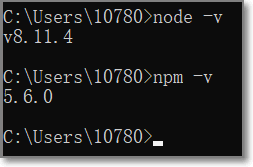
安装完成后,测试是否安装成功
在 控制台中 输入 node -v ,npm -v

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
使用hexo写博客
1、简介
Hexo 是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
2、原理
由于github pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到github。
3、注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的
cmd来完成,也可以使用git bash/git cmd来完成,但是这里因为我用的是便携版 git ,所以我用的是git目录下的git-cmd - git安装版会集成鼠标右键菜单
git-bash,所以下面很多步骤中需要通过git跳转到某个目录的,你可以直接打开这个目录,在空白处右键 -git-bash - hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
4、安装
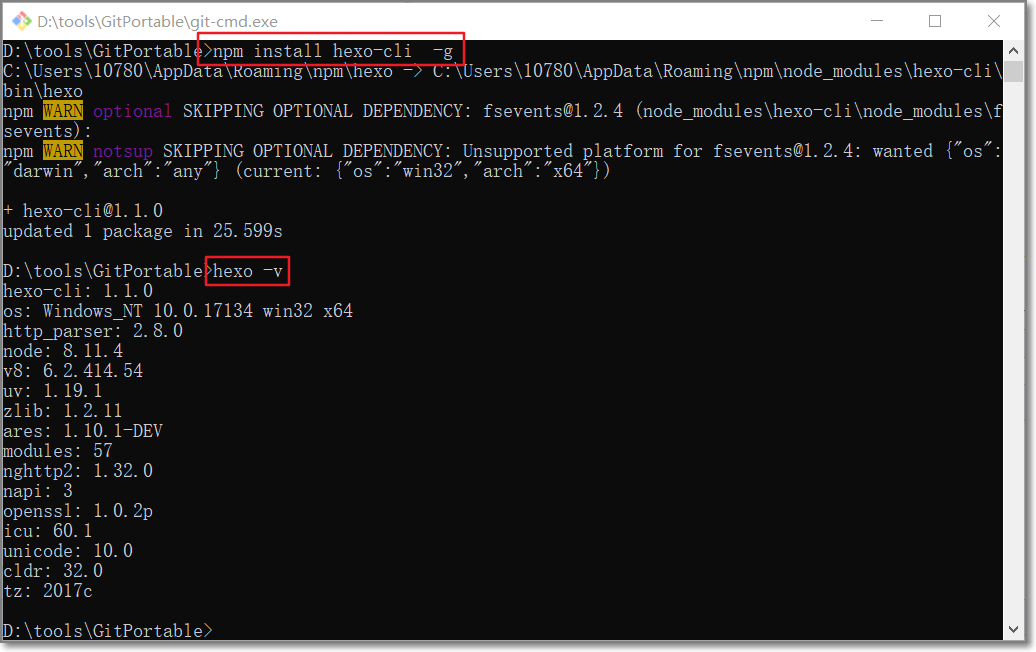
1、打开 git-cmd ,输入 npm install hexo-cli -g 进行安装。如果显示报错“ 没有这个指令 ”,请点击 这个网站 看第五点,配置nodeJs全局环境。
可能你的网络无法访问网站并安装,那么你可以通过 淘宝NPM镜像 来安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org,之后下面的所有用到npm的命令,可以使用cnpm代替 ,如npm install hexo-cli -g改成cnpm install hexo-cli -g

2、 再输入 npm install hexo --save ,等待安装完成。

3、初始化
3.1、在电脑的某个地方新建一个文件夹(名字可以随便取),比如我的是 D:\我的文档\selierlin.github.io ,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
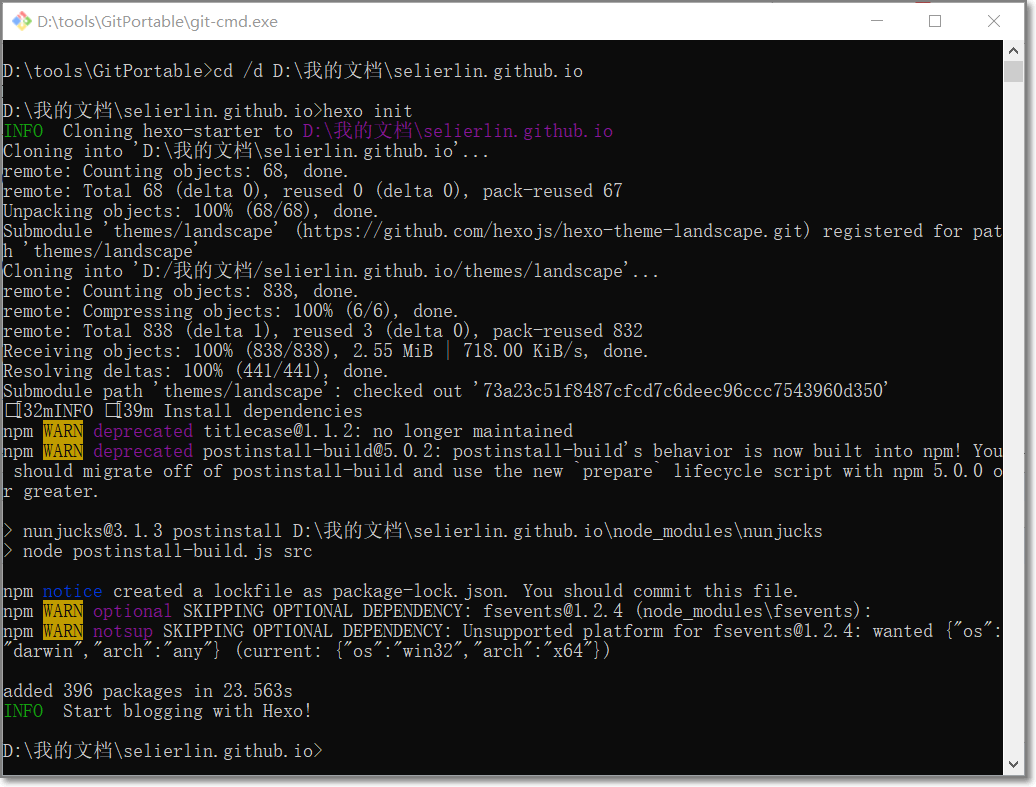
3.2、打开 git-cmd ,跳转到刚刚创建的文件夹位置,运行命令 hexo init

然后会在你的文件夹中搭建好了环境

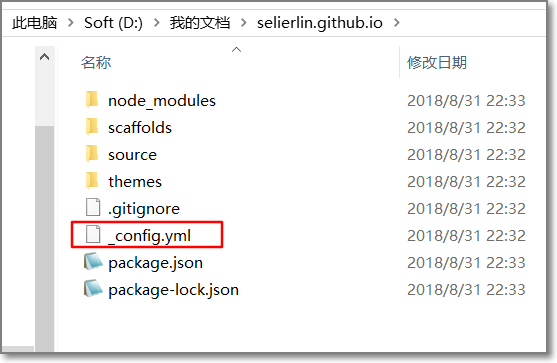
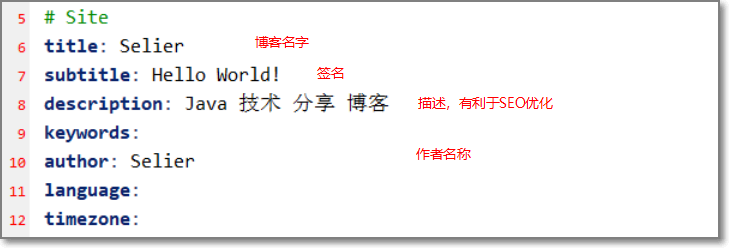
5、配置 __config.yml
1、修改一些你的博客名字、描述、作者等。同时大家可以修改自己的主题,更多主题 点击这里 。修改主题就修改 _config.yml 里面的 theme 。更多关于其他配置信息修改请点击这里访问hexo官方文档 。
在
_config.yml文档修改所有信息都要注意, 冒号后面一定要有一个空格


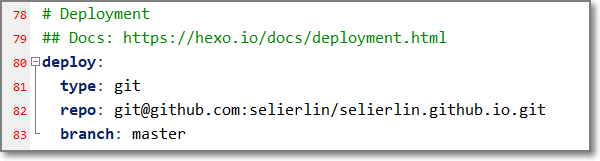
2、hexo与github关联配置
- type改成git
- repo的格式就是:`git@github.com:你的用户名/你的用户名.github.io.git`
- branch为master

6、启动本地服务
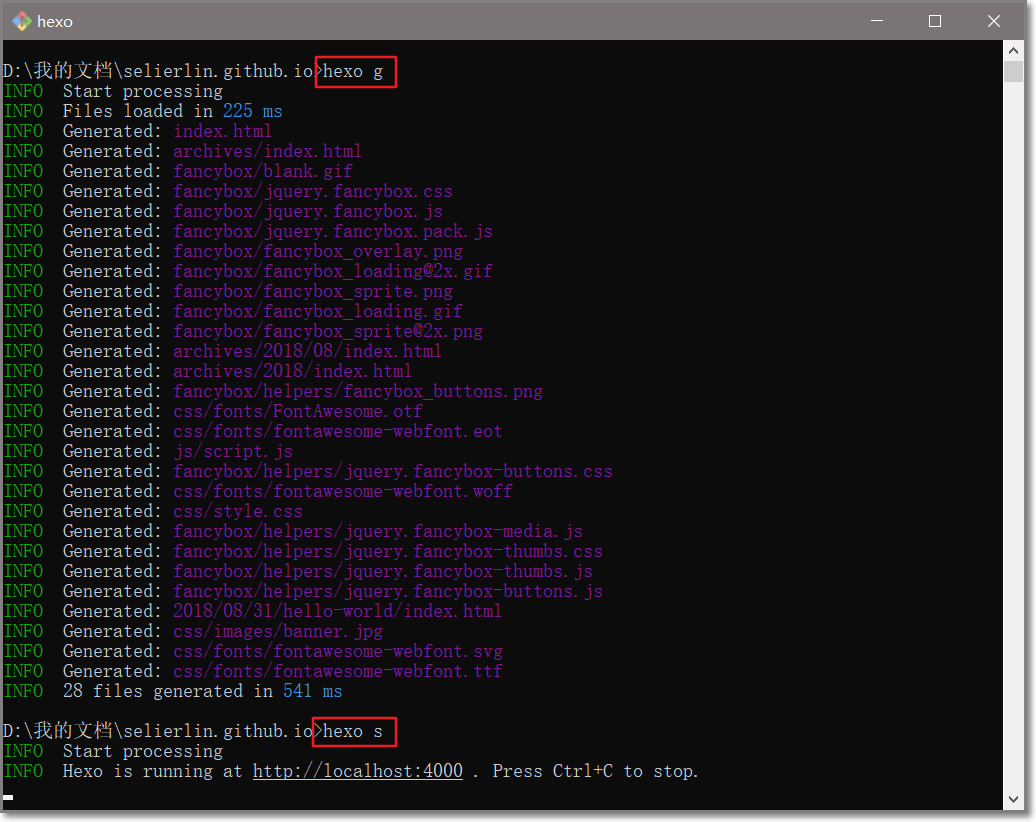
1、使用 git-cmd 跳转到你的博客目录,依次输入以下命令
1 | hexo g # 生成 |

2、然后可以通过浏览器访问:http://127.0.0.1:4000 你就看到你的博客样子啦。停止你的本地服务器,你可以在Git命令页面按住 Ctrl+C 来停止。

如果浏览器一直转圈圈,加载不出来,一般情况下是因为端口占用的缘故,解决方法
7、上传到Github
在上传代码到github之前,一定要记得先把你以前所有代码下载下来(虽然github有版本管理,但备份一下总是好的),因为从hexo提交代码时会把你以前的所有代码都删掉。
1、确认你的 _config.yml 文件已经配置了Deployment

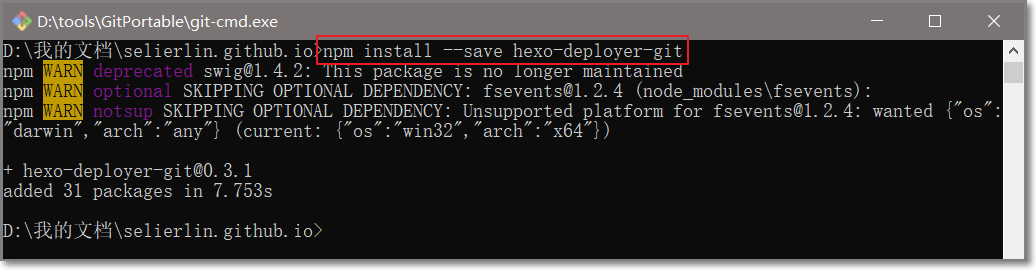
2、git-cmd 跳转到博客目录,安装Hexo部署的插件 : npm install hexo-deployer-git --save

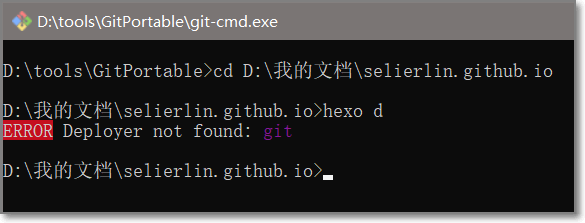
3、使用 git-bash 跳转到博客目录 ,运行命令 hexo d

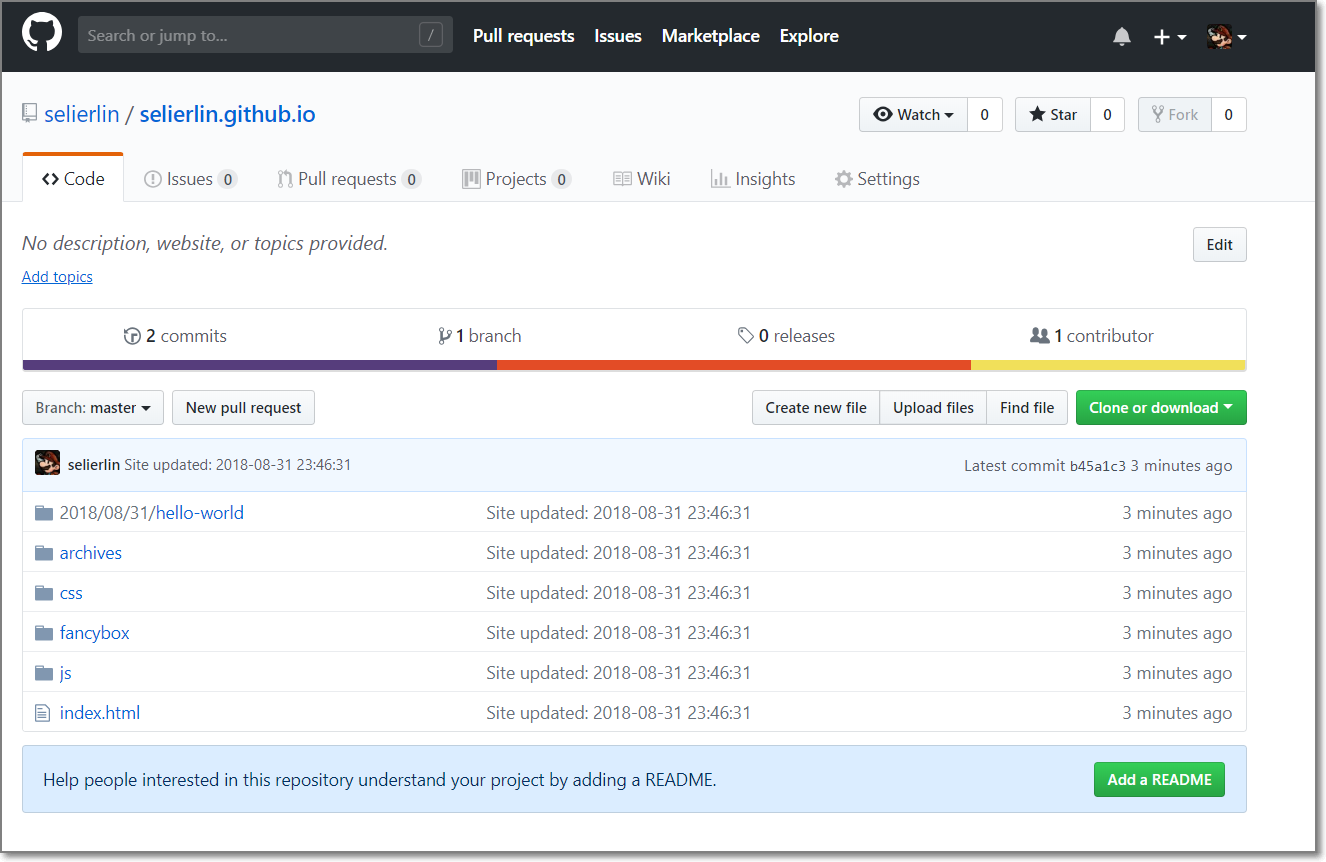
同时,在你的github上已经上传了文件

如果出现
Deployer not found: git说明Hexo部署的插件没有安装好

4、发布完成,现在可以通过 你的用户名.github.io 访问自己的网站啦

其它
1、保留CNAME、README.md等文件
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的

由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html。
2、常用hexo命令
常见命令
1 | hexo new "postName" #新建文章 |
缩写:
1 | hexo n == hexo new |
组合命令:
1 | hexo s -g #生成并本地预览 |
3、_config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。更多关于其他配置信息修改请点击这里访问hexo官方文档
需要特别注意的地方是,冒号后面必须有 一个空格 ,否则可能会出问题。
4、写博客
写博客并上传的过程如下:
- 在hexo根目录使用
hexo new '标题'创建文章 - 编写文章后,使用
hexo g生成静态文件到public - 使用
hexo d发布到github
也可以使用组合命令
hexo d -g生成并上传
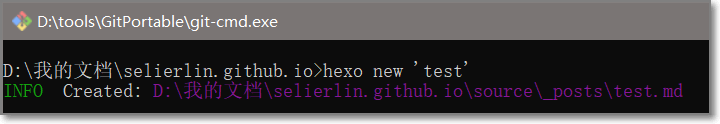
定位到我们的hexo根目录,执行命令: hexo new 'my-first-blog'
hexo会帮我们在_posts下生成相关md文件

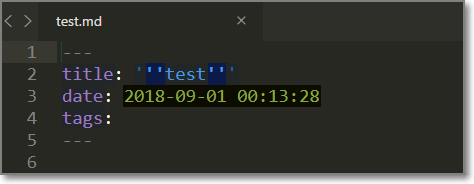
我们只需要打开这个文件就可以开始写博客了,默认生成如下内容

当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。
一般完整格式如下:
1 | --- |
那么 hexo new page 'postName' 命令和 hexo new 'postName' 有什么区别呢?
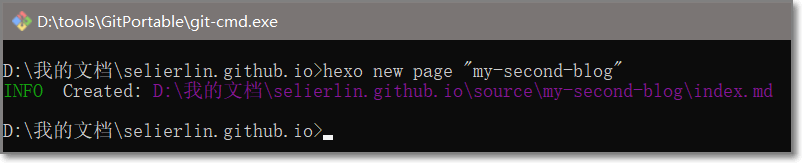
hexo new page "my-second-blog" 生成如下:

最终部署时生成:博客目录\public\my-second-blog\index.html ,但是它不会作为文章出现在博文目录。
5、修改主题
既然默认主题很丑,那我们首先来替换一个好看点的主题。这是 官方主题
这里我推荐几款不错的主题:
安装步骤:
- 打开
git-cmd,跳转到你的博客目录 - 使用 git 拉取主题
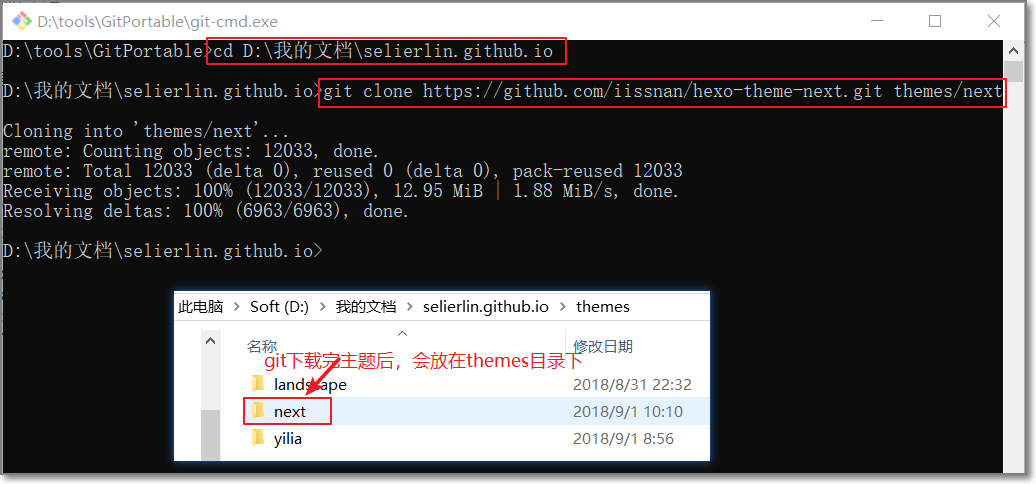
git clone 仓库主题地址.git themes/主题名称,意思是下载主题并将其保存到themes目录下
如:git clone https://github.com/iissnan/hexo-theme-next.git themes/next

- 修改 主目录下
_config.yml中的theme: landscape改为theme: next,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行
hexo clean来清理一下public的内容,然后再来重新生成和发布hexo d -g
- 安装完主题后,建议开启标签页、分类页
由于某些主题需要用到标签、分类,但是它的安装方法中又没有描述清楚。基于我的个人经验,建议都开启
1、开启标签页命令 :hexo new page tags ,在 博客目录/source/tags/index.md 添加元数据:
1 | layout: tags |
2、开启分类页命令 :hexo new page categories ,在 博客目录/source/categories/index.md 添加元数据:
1 | layout: categories |
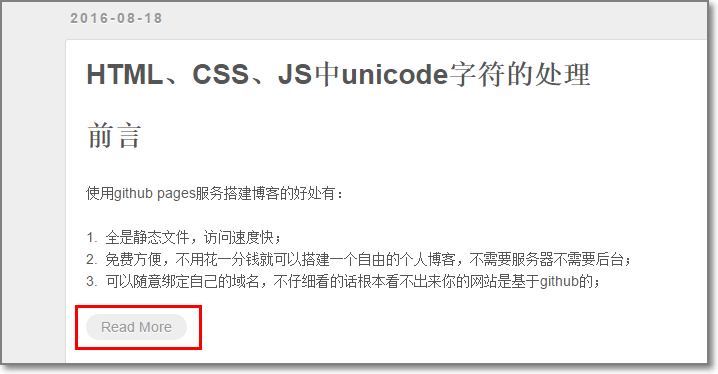
6、如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上 <!--more--> 即可,例如:
1 | # 前言 |
最终效果: